How to Redirect with Azure Static Web Apps
Updated 2021-06-03: Now that Azure Static Web Apps is GA,
TLDR; Look at the source code
While on stream one afternoon, I was working on a solution for moving a Wordpress site to Gridsome, with the goal of deploying to Azure Static Web Apps. However, I hit a wall that I needed to overcome.
Gridsome URLs take a format like
https://consultwithgriff.com/{something}{something}I needed to build a URL that had an extensions, like
https://consultwithgriff.com/{something}.xmlSo I needed to figure out how to redirect from
{something}{something}.xmlAnd with it being a static web app, there is no server component for me to add a redirection too. So....
How do you do redirects in Azure Static Web Apps?
Turns out, the awesome team behind Azure Static Web Apps thought about this and built a mechanism for doing server-side redirects.
To get started, you'll want to create a new file called
staticwebapp.config.jsonIn other words, if you commit your changes to GitHub and Azure Static Web Apps kicks in. It'll start the appropriate GitHub Action to build your app. At the end of the process, your "build" directory (or "dist" or whatever) will be copied off of disk into Azure. Make sure
is sitting in that build directory at the end of the process. In Gridsome, this is done via the "static" directory which copies everything into the build directory at the end of the process. Most other static site generators have a process for this too.routes.json
{
"routes": [
{
"route": "/routeTypedIntoBrowser",
"redirect": "/redirectToMe",
"statusCode": 301
}
]
}The
staticwebapp.config.jsonroutes
SignalR Mastery: Become a Pro in Real-Time Web Development
Join the thousands of developers who have already taken their first steps into building real-time web applications with SignalR.
Let's see it in action
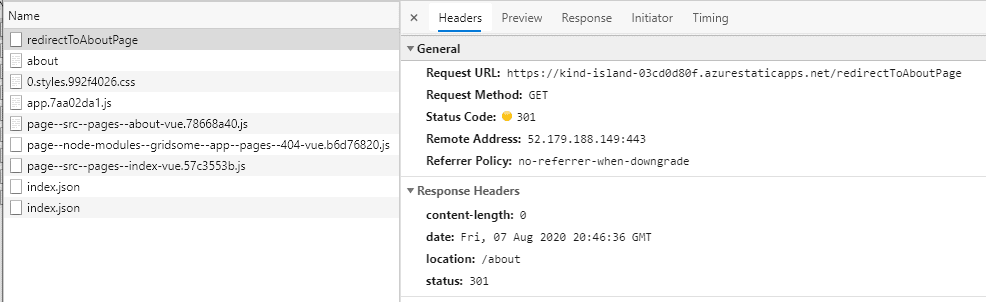
I currently have a Sample Application running in Azure Static Web Apps. It is currently deployed to https://kind-island-03cd0d80f.azurestaticapps.net/.

Try this:
Go to https://kind-island-03cd0d80f.azurestaticapps.net/redirectToAboutPage and it should redirect you automatically to the default Gridsome about page.
It's that simple!
Let me know your thoughts below. If you have questions that aren't answered by this article, please let me know those as well.